SwiftUI로 iOS에 카카오 계정으로 로그인할 수 있도록 구현하는 방법입니다.
1. KakaoSDK 설치
아래 글을 참조해서 KakaoSDK를 설치합니다.
https://kka3seb.tistory.com/1074
xcode에 CocoaPods 라이브러리 적용하기
xcode에 CocoaPods 라이브러리를 적용하는 방법입니다. 기존 단순 프로젝트 구조는 다음과 같습니다. MyProject/ MyProject.xcodeproj 여기에 CocoaPods 라이브러리를 사용하면 프로젝트 구조는 다음과 같이 변
kka3seb.tistory.com
2. 애플리케이션 등록
kakao developers 사이트에 접속 후 로그인 합니다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
상단 메뉴 중 "내 애플리케이션"을 클릭합니다.

"애플리케이션 추가하기"를 클릭합니다.


앱 이름, 사업자명, 운영정책을 위반하지 않는 앱에 체크하고 "저장" 버튼을 클릭하면 애플리케이션이 추가된 것을 확인할 수 있습니다.

3. 플랫폼 등록
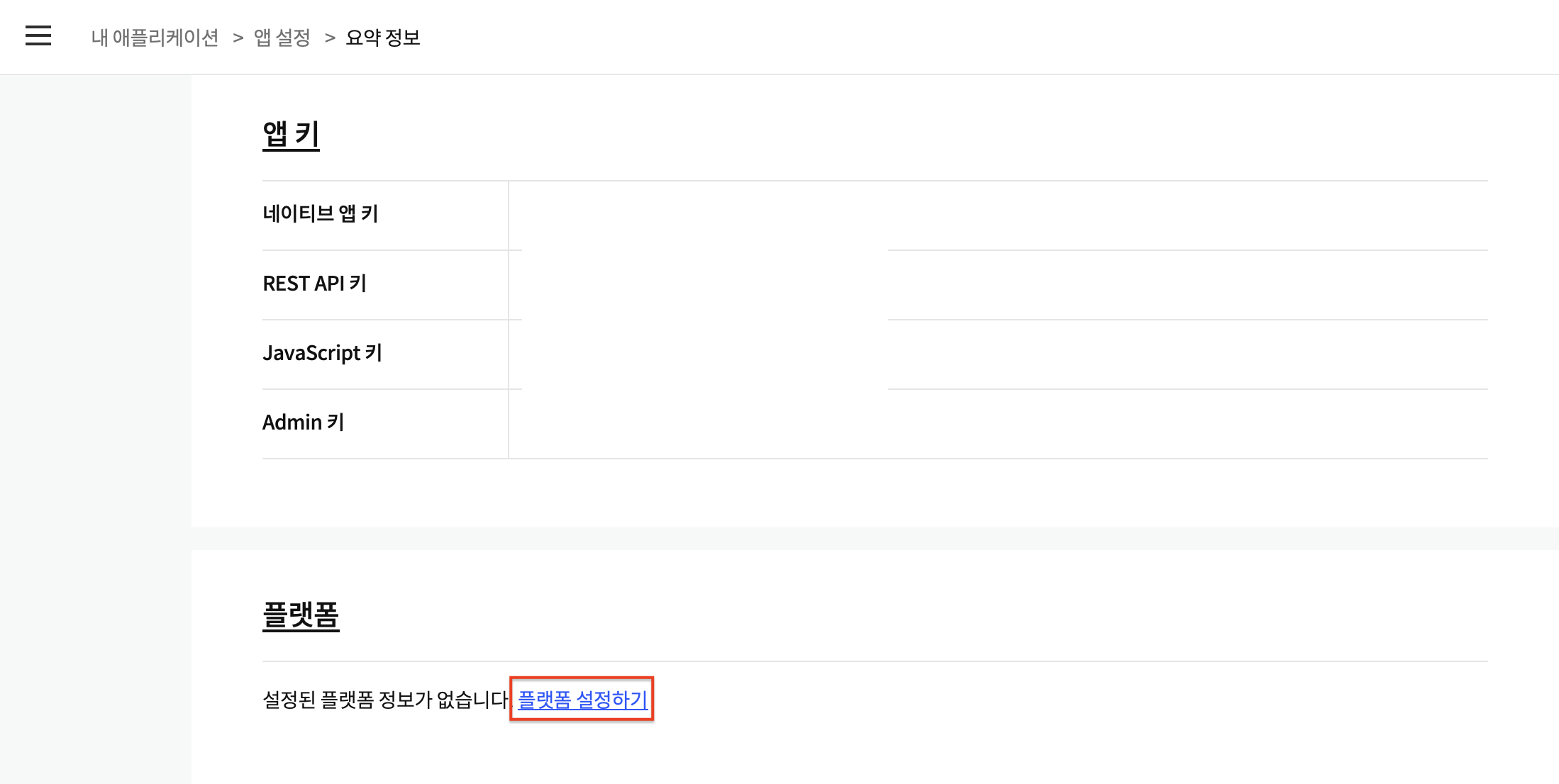
생성된 애플리케이션을 클릭합니다.

"플랫폼 설정하기"를 클릭합니다.

"iOS 플랫폼 등록"을 클릭합니다.


번들 ID를 입력하고 "저장" 버튼을 클릭합니다.
4. 카카오 로그인 활성화

왼쪽 메뉴 중 "카카오 로그인"을 클릭합니다.

상태 "OFF"를 클릭합니다.

"활성화"를 클릭합니다.
5. 동의 항목 설정

왼쪽 메뉴 중 "동의항목"을 클릭합니다.

목적에 맞게 동의 항목을 설정하면 됩니다.
6. Info.plist에 앱 실행 허용 목록 설정하기
Info.plist key에 "LSApplicationQueriesSchemes"를 입력하고 Value에 "kakaokompassauth", "kakaolink"를 입력합니다.
다만, Xcode14 이상인 경우 "LSApplicationQueriesSchemes"가 "Queried URL Schemes"로 자동 변경 될 수 있습니다.

https://developers.kakao.com/docs/latest/ko/getting-started/sdk-ios#init
참고로 저는 Xcode 14.3.1이라 다음과 같이 등록되었습니다.

7. URL Schemes 등록

Info 화면에서 "URL Types"을 연 다음 "+"를 클릭합니다.

URL Schemes에 앱 키 (애플리케이션 생성 시 발생) 중 네이티브 앱 키를 입력합니다. 이때 주의할 점은 네이티브 앱 키 앞에 kakao를 붙여야 한다는 점입니다.

8. 구현
버튼 이미지 download
https://developers.kakao.com/docs/latest/ko/kakaologin/ios
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

"리소스 다운로드"를 클릭합니다.

원하는 이미지를 download 합니다.

Xcode > Assets > + > Image Set을 클릭한 후 download한 이미지를 drag & drop으로 추가합니다.

그리고 이미지 이름을 프로그램에서 호출할 이름으로 기술합니다.
(참고로 저는 이미지 원래 이름인 "kakao_login_large_wide"로 했습니다.)
KakaoLoginView.swift를 만들어 다음과 같이 구현합니다.
| import SwiftUI import KakaoSDKCommon import KakaoSDKAuth import KakaoSDKUser struct KakaoLoginView: View { var body: some View { VStack { Button { // 카카오톡 설치 여부 확인 if (UserApi.isKakaoTalkLoginAvailable()) { // 설치되었으면 카카오톡으로 로그인 UserApi.shared.loginWithKakaoTalk { oauthToken, error in guard let oauthToken = oauthToken, error == nil else { return } kakaologin(oauthToken:oauthToken) } } else { // 설치되어있지 않으면 기본 브라우저를 통해 카카오 계정으로 로그인 UserApi.shared.loginWithKakaoAccount { oauthToken, error in guard let oauthToken = oauthToken, error == nil else { return } kakaologin(oauthToken:oauthToken) } } } label : { Image("kakao_login_large_wide") .resizable() .aspectRatio(contentMode: .fit) .frame(width : UIScreen.main.bounds.width * 0.9) } } } func kakaologin(oauthToken:OAuthToken) { print("accessToken: ", oauthToken.accessToken) } } |
main에서 KakaoLoginView를 다음과 같이 호출하면 됩니다.
| import SwiftUI import KakaoSDKCommon import KakaoSDKAuth @main struct simpleLoginLibApp: App { init() { // Kakao SDK 초기화 KakaoSDK.initSDK(appKey:"${네이티브 앱 키}") } var body: some Scene { WindowGroup { KakaoLoginView().onOpenURL(perform: { url in if (AuthApi.isKakaoTalkLoginUrl(url)) { _ = AuthController.handleOpenUrl(url: url) } }) } } } |
실행 화면은 다음과 같습니다.
 |
 |
 |
'다시 개발자' 카테고리의 다른 글
| MacBook에 MySQL 설치 (39) | 2023.08.22 |
|---|---|
| swiftui, macbook에 설치된 fastapi와 통신 (37) | 2023.08.16 |
| OAuth 클라이언트 ID와 OAuth 서버 클라이언트 ID 만들기 (19) | 2023.08.06 |
| swiftui, OAuth 방식으로 google login 구현 (0) | 2023.08.04 |
| App 심사 NSUserTrackingUsageDescription 문제 해결 (21) | 2023.08.04 |




댓글